All new 커머스 자동화 필터와 스크립트 소개

솔라피 커머스 자동화는 UI 상으로는 확인이 어려울 수도 있겠지만 지속적인 개선을 통해 향후 다른 커머스 플랫폼도 빠르게 적용 가능하고 쇼핑몰 사장님들의 요구사항도 신속하게 반영이 가능한 구조로 발전하고 있습니다.
이번 업그레이드를 통해 지향하는 점은 다음과 같습니다.
- 커머스 플랫폼에서 제공하는 데이터 구조 및 내용을 그대로 조건 및 액션(동작)에 사용
- 새벽 시간에 문자 보내지 않기, 구매확정 30일 뒤에 알림 보내기 뿐만 아니라 생각할 수 있는 모든 요구사항 담기
- 카페24 등 커머스 플랫폼 추가에 유연한 구조
- 액션에서 더 많은 유연한 작업 실행하기
또한, 기존 설정된 자동화 조건에 대한 100% 호환 작동을 목표로 작업하였습니다.
오늘은 현재까지 나온 핵심 결과물인 필터와 스크립트에 대해서 간단히 알아보는 시간을 가지겠습니다.
필터
모든 새로운 자동화 만들기는 이제부터 필터를 사용합니다.
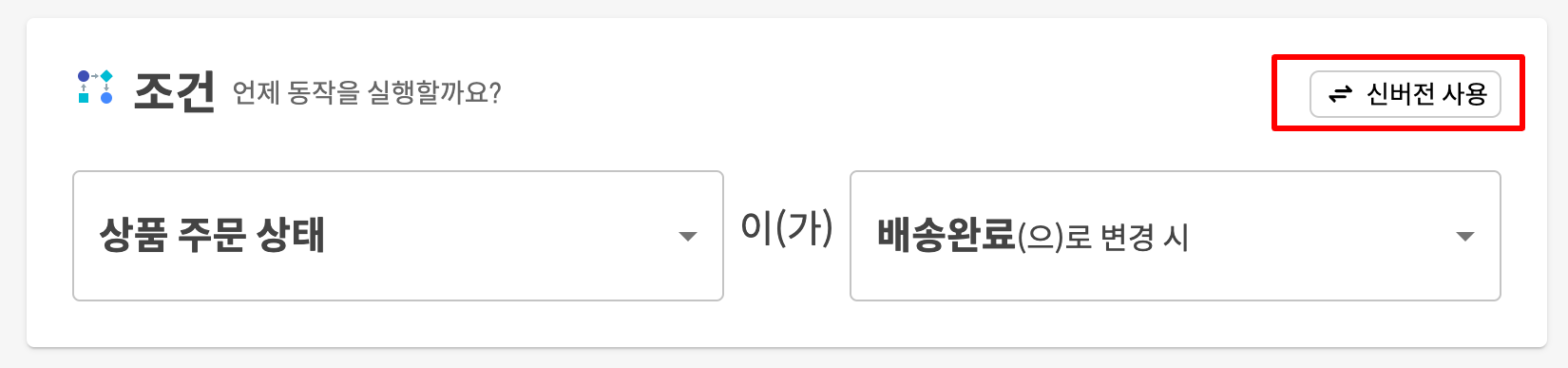
기존 설정에서도 신버전 사용을 눌러 필터 사용으로 전환할 수 있습니다.

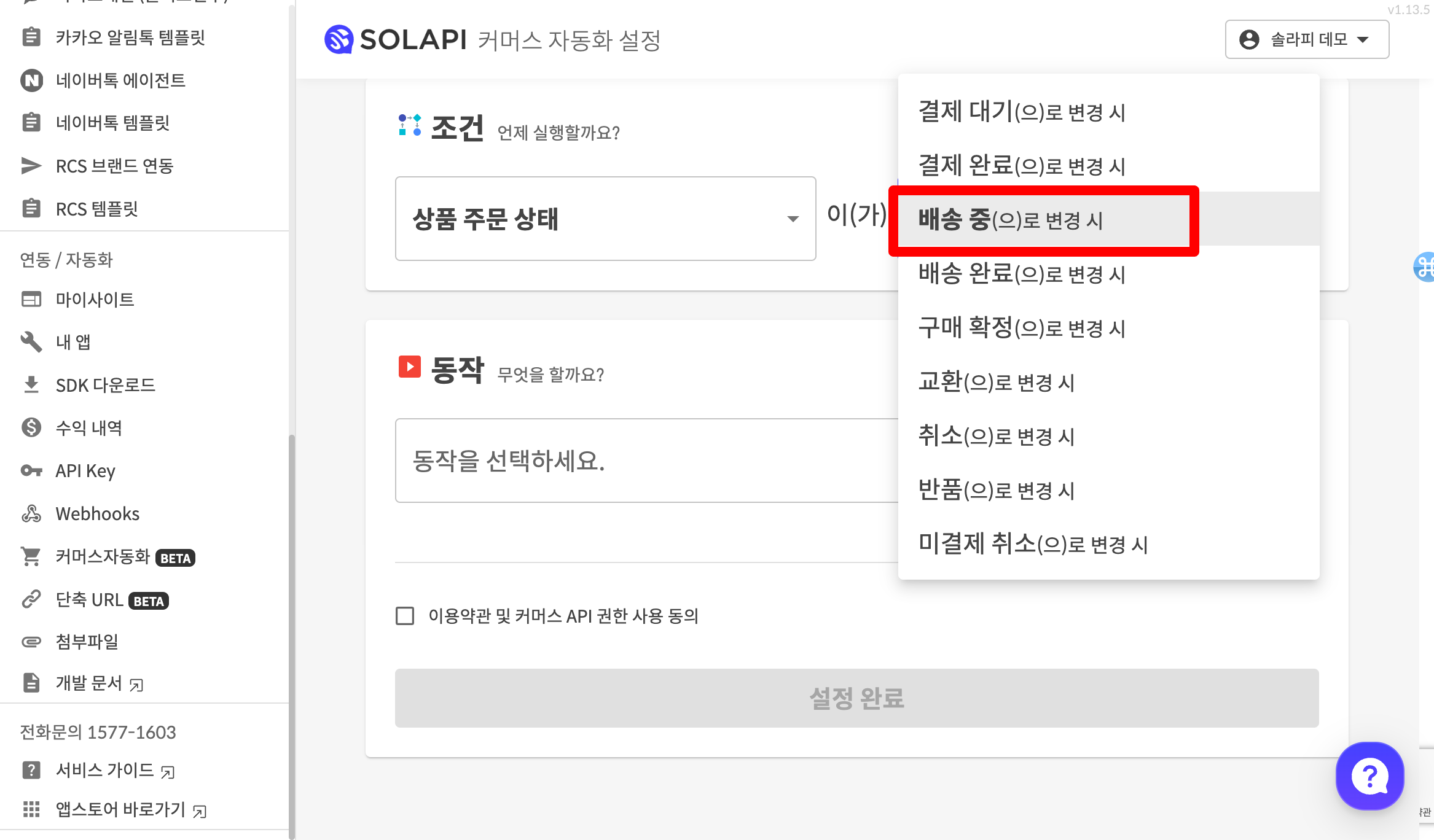
기존 자동화 설정에서는 아래와 같이 상품 주문 상태에 대해 하나의 조건만 설정 가능하였습니다.

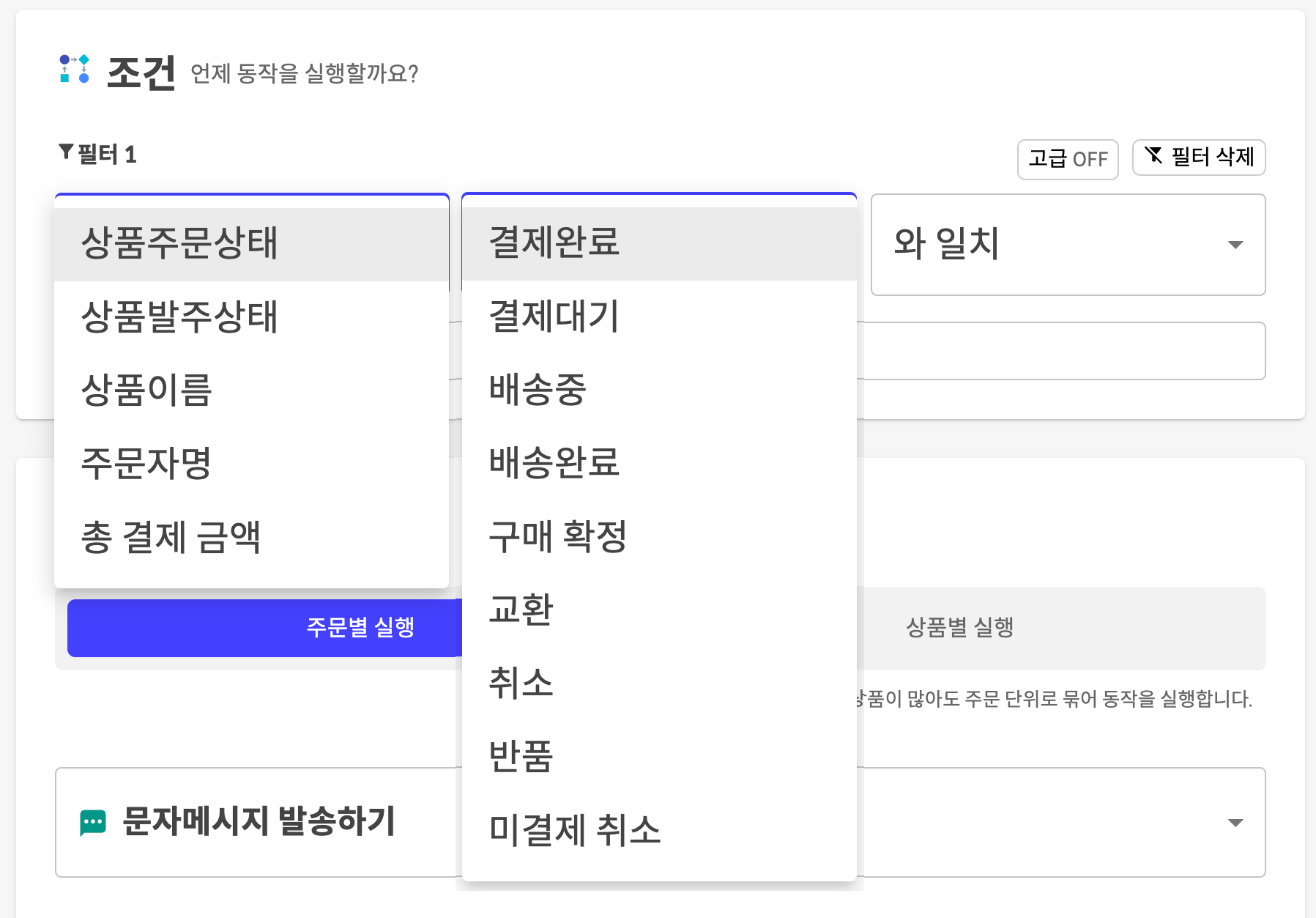
이번 개선된 UI를 살펴보면 상품주문상태, 상품발주상태, 상품이름, 주문자명, 총 결제 금액 등이 기본적으로 표시되고 있습니다.

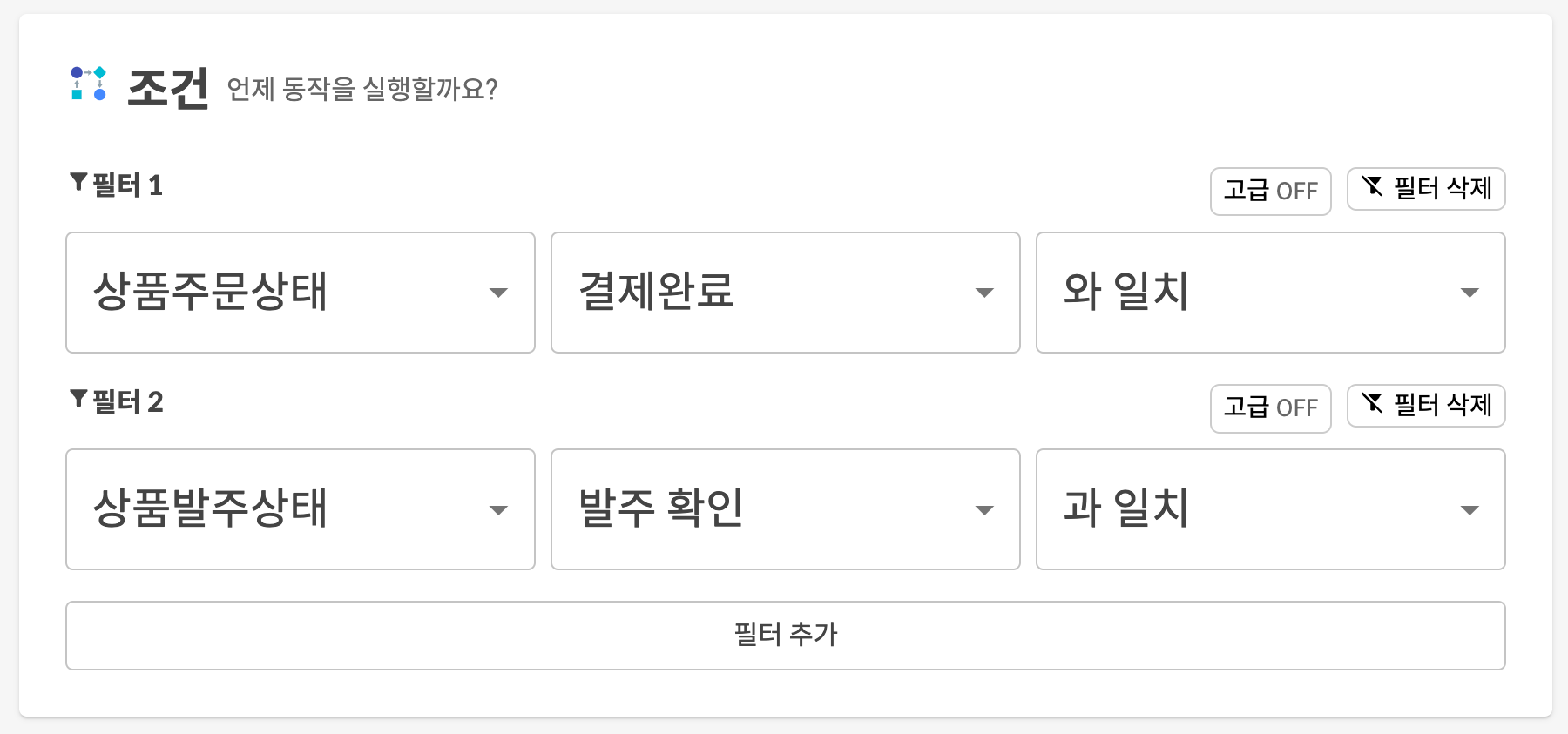
필터를 2개 이상 걸 수 있으며 아래는 상품주문상태와 발주상태를 조합하여 상품준비중 상태를 표현할 수 있습니다.

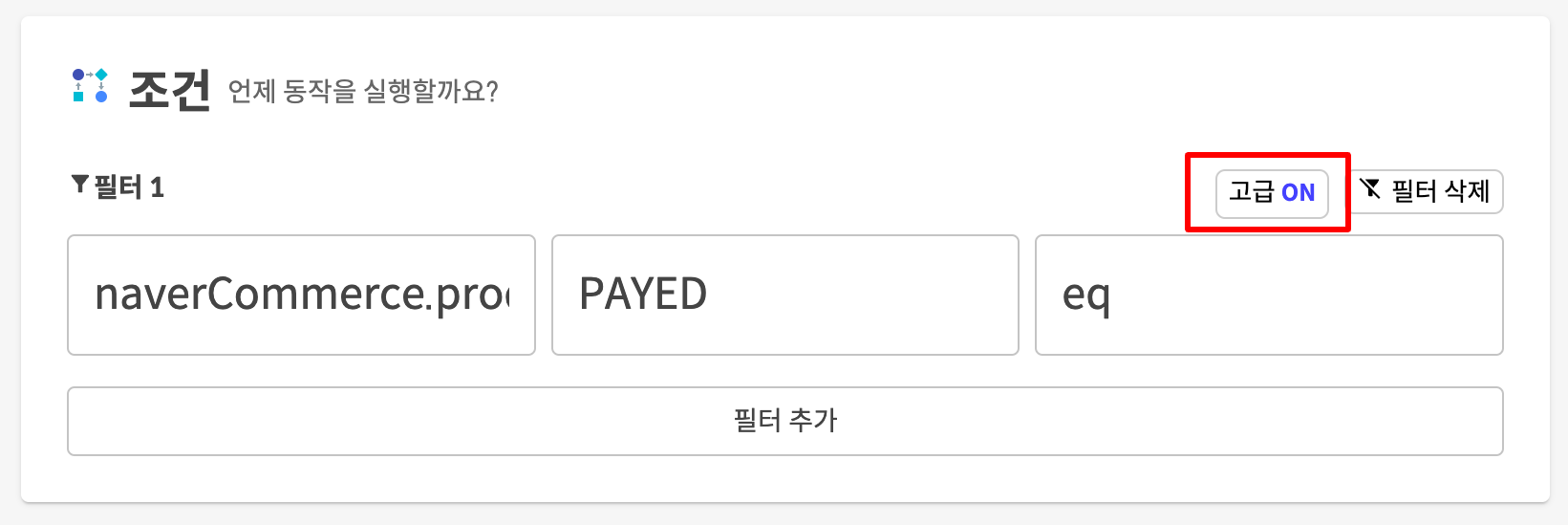
고급 모드로 전환하면 조건 필드의 범위가 주문 데이터 전영역으로 확장됩니다.

naverCommerce 접두사를 시작으로 네이버에서 제공하는 데이터 구조로 접근할 수 있습니다. 아래 몇 개의 예시입니다.
| 필드명 | 접근 경로 |
|---|---|
| 상품명 | naverCommerce.productOrder.productName |
| 상품 주문 상태 | naverCommerce.productOrder.productOrderStatus |
| 주문 일시 | naverCommerce.order.orderDate |
| 배송 상태 | naverCommerce.delivery.deliveryStatus |
| 배송 시작 시간 | naverCommerce.delivery.sendDate |
| 배송 완료 시간 | naverCommerce.delivery.deliveredDate |
필터 조건으로 접근할 수 있는 데이터 구조는 네이버 커머스 API 상품 주문 상세 내역 조회 문서를 참고해 주세요.
스크립트
복합적이고 다양한 니즈를 충족하기 위해 매우 유연한 도구가 필요하다는 판단에 필터 조건 확인에 스크립트 실행 결과를 사용할 수 있도록 했습니다.
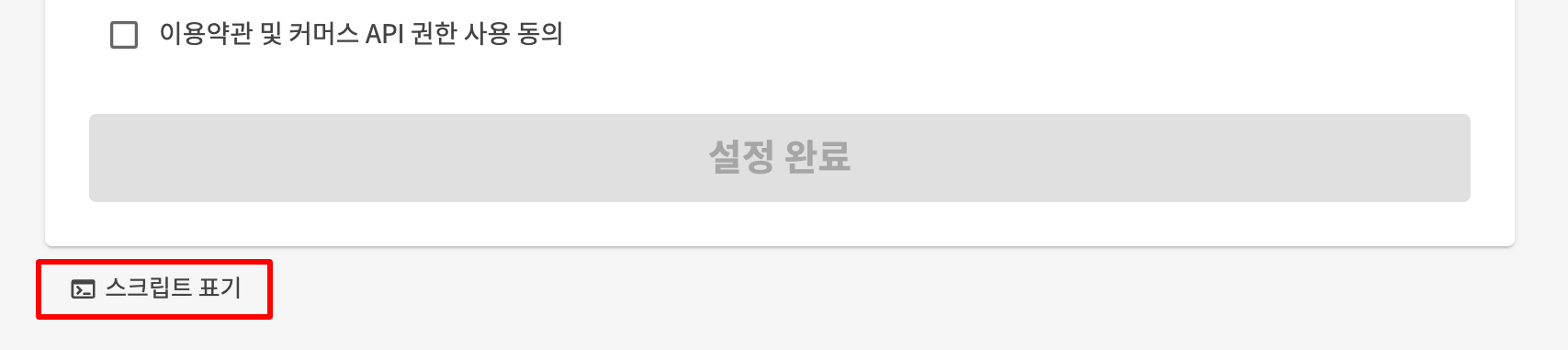
자동화 설정 화면 제일 하단의 스크립트 표기를 눌러 접근 가능합니다.

스크립트 언어는 javascript를 지원합니다.
기본 문법
function main (context) {
return {}
}스크립트에는 항상 main 함수가 존재하고 output에 남길 값을 return 해야합니다. main 함수를 제외한 문법은 javascript와 동일합니다.
커머스 데이터 접근
function main (context) {
let payedStatus = false
if (context.naverCommerce.productOrder.productOrderStatus === 'PAYED') {
payedStatus = true
}
return {
payedStatus
}
}context.naverCommerce 를 통해 커머스 데이터로 접근할 수 있습니다.
결과 리턴
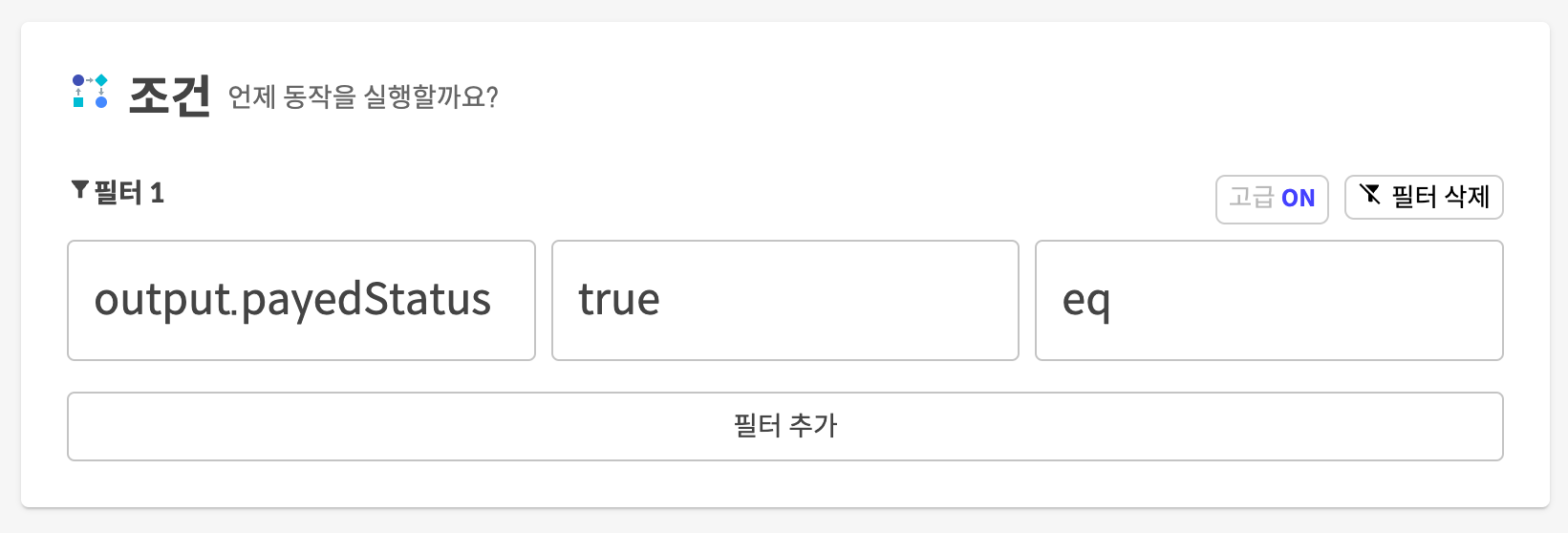
main 함수의 코드 실행 후 return 되는 데이터를 필터에서 output 접두사를 사용하여 접근할 수 있습니다.
function main (context) {
let payedStatus = false
if (context.naverCommerce.productOrder.productOrderStatus === 'PAYED') {
payedStatus = true
}
return {
payedStatus
}
}리턴된 payedStatus는 output 에 담겨서 필터에서 아래와 같이 output.payedStatus 으로 접근할 수 있습니다.

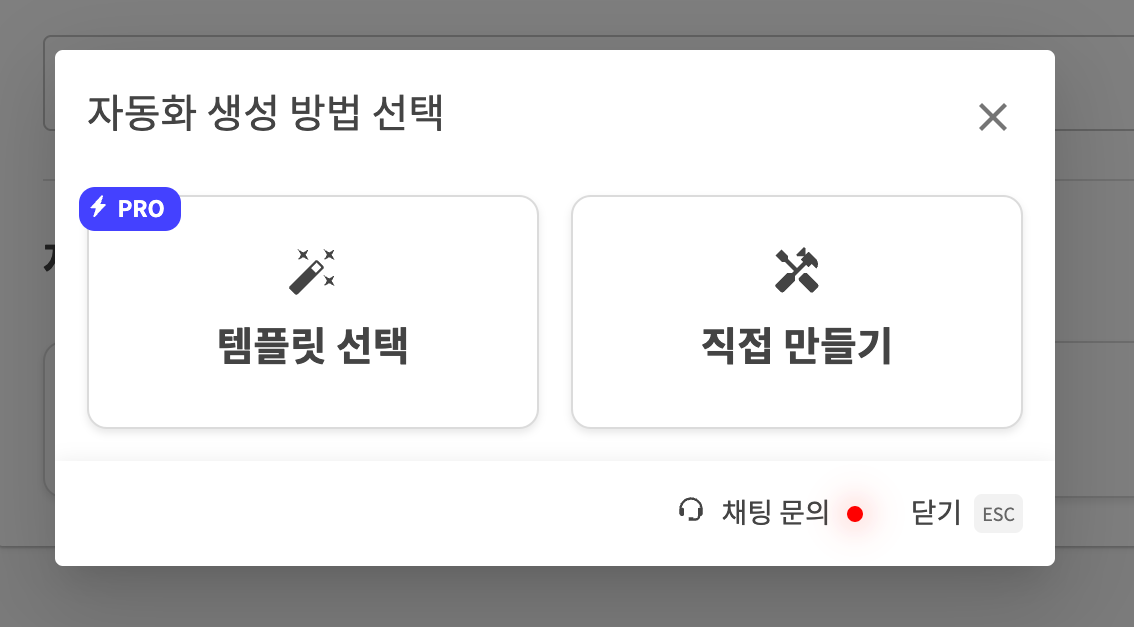
스크립트를 몰라도 걱정하지마세요. 솔라피 개발팀에서는 쇼핑몰 운영에 자주 부딪치는 상황에 맞춘 스크립트 & 필터 템플릿을 세련되게 제공드릴 예정입니다.
현재는 PRO플랜에 한해 몇가지 템플릿을 제공하고 있는 점 참고 부탁드립니다.


오늘은 새로워진 솔라피 커머스 자동화의 컨셉 위주로 간략히 둘러보았고 필터 및 스크립트의 활용 위주의 더 많은 콘텐츠로 만나뵙겠습니다.
커머스 자동화에 대한 새로운 소식이 있으면 문자로 전해드려요 👇👇👇👇👇👇



